MonthlyCal - A colorful monthly calendar widget 1.5.3. Colorsnapper2 v 1 1 2 download free. Clipart prime 1 5 1. 2 (No votes yet) Download. MonthlyCal - A colorful monthly calendar widget for Mac. Add some flair to your. MonthlyCal is a beautiful and colorful monthly calendar widget for OS X Yosemite. MonthlyCal supports gregorian's calendar and it is almost localized in every language! With the new version you can click on a day to show the list of related events.
- Monthlycal 1 5 5 – A Colorful Monthly Calendar Widgets
- Monthlycal 1 5 5 – A Colorful Monthly Calendar Widget 2020
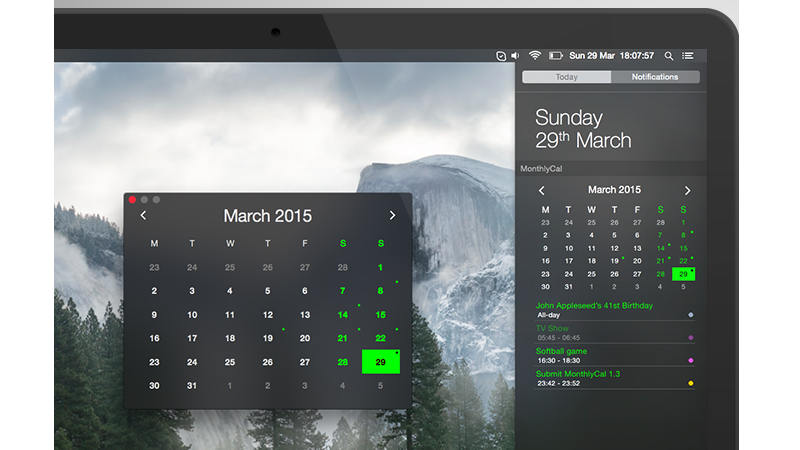
A basic calendar show today day, month and year in the conventional format.
Monthlycal 1 5 5 – A Colorful Monthly Calendar Widgets
<!-- this script got from www.htmlbestcodes.com - Coded by: Krishna Eydat --><html><head></head><body><center><script language='javascript' type='text/javascript'>var day_of_week = new Array('Sun','Mon','Tue','Wed','Thu','Fri','Sat');var month_of_year = new Array('January','February','March','April','May','June','July','August','September','October','November','December');// DECLARE AND INITIALIZE VARIABLESvar Calendar = new Date();var year = Calendar.getFullYear(); // Returns yearvar month = Calendar.getMonth(); // Returns month (0-11)var today = Calendar.getDate(); // Returns day (1-31)var weekday = Calendar.getDay(); // Returns day (1-31)var DAYS_OF_WEEK = 7; // 'constant' for number of days in a weekvar DAYS_OF_MONTH = 31; // 'constant' for number of days in a monthvar cal; // Used for printingCalendar.setDate(1); // Start the calendar day at '1'Calendar.setMonth(month); // Start the calendar month at now/* VARIABLES FOR FORMATTINGNOTE: You can format the 'BORDER', 'BGCOLOR', 'CELLPADDING', 'BORDERCOLOR' tags to customize your caledanr's look. */var TR_start = '<TR>';var TR_end = '</TR>';var highlight_start = '<TD WIDTH='30'><TABLE CELLSPACING=0 BORDER=1 BGCOLOR=DEDEFF BORDERCOLOR=CCCCCC><TR><TD WIDTH=20><B><CENTER>';var highlight_end = '</CENTER></TD></TR></TABLE></B>';var TD_start = '<TD WIDTH='30'><CENTER>';var TD_end = '</CENTER></TD>';/* BEGIN CODE FOR CALENDARNOTE: You can format the 'BORDER', 'BGCOLOR', 'CELLPADDING', 'BORDERCOLOR'tags to customize your calendar's look.*/cal = '<TABLE BORDER=1 CELLSPACING=0 CELLPADDING=0 BORDERCOLOR=BBBBBB><TR><TD>';cal += '<TABLE BORDER=0 CELLSPACING=0 CELLPADDING=2>' + TR_start;cal += '<TD COLSPAN=' + DAYS_OF_WEEK + ' BGCOLOR='#EFEFEF'><CENTER><B>';cal += month_of_year[month] + ' ' + year + '</B>' + TD_end + TR_end;cal += TR_start;// DO NOT EDIT BELOW THIS POINT //// LOOPS FOR EACH DAY OF WEEKfor(index=0; index < DAYS_OF_WEEK; index++){// BOLD TODAY'S DAY OF WEEKif(weekday index)cal += TD_start + '<B>' + day_of_week[index] + '</B>' + TD_end;// PRINTS DAYelsecal += TD_start + day_of_week[index] + TD_end;}cal += TD_end + TR_end;cal += TR_start;// FILL IN BLANK GAPS UNTIL TODAY'S DAYfor(index=0; index < Calendar.getDay(); index++)cal += TD_start + ' ' + TD_end;// LOOPS FOR EACH DAY IN CALENDARfor(index=0; index < DAYS_OF_MONTH; index++){if( Calendar.getDate() > index ){ // RETURNS THE NEXT DAY TO PRINT week_day =Calendar.getDay(); // START NEW ROW FOR FIRST DAY OF WEEK if(week_day 0) cal += TR_start; if(week_day != DAYS_OF_WEEK) { // SET VARIABLE INSIDE LOOP FOR INCREMENTING PURPOSES var day = Calendar.getDate(); // HIGHLIGHT TODAY'S DATE if( todayCalendar.getDate() ) cal += highlight_start + day + highlight_end + TD_end; // PRINTS DAY else cal += TD_start + day + TD_end; } // END ROW FOR LAST DAY OF WEEK if(week_day DAYS_OF_WEEK) cal += TR_end; } // INCREMENTS UNTIL END OF THE MONTH Calendar.setDate(Calendar.getDate()+1);}// end for loopcal += '</TD></TR></TABLE></TABLE>';// PRINT CALENDARdocument.write(cal);// End --></script></center><br/><div></div></body></html><a target='_blank' href='https://www.htmlbestcodes.com/'>HTML Best Codes</a>Monthlycal 1 5 5 – A Colorful Monthly Calendar Widget 2020

If you don't know how to use this code or need more information Click here!

